5 UI/UX design tips to create usable mobile apps
Mohan AC
A recent Google study shared that an average user has about 36 apps installed on his device and uses just nine of them on a daily basis. Statistically, only 4% of the apps will be used over a year.
Here are 5 UI/UX/Design tips that we at Influx think are key to making an app usable for the end-user.
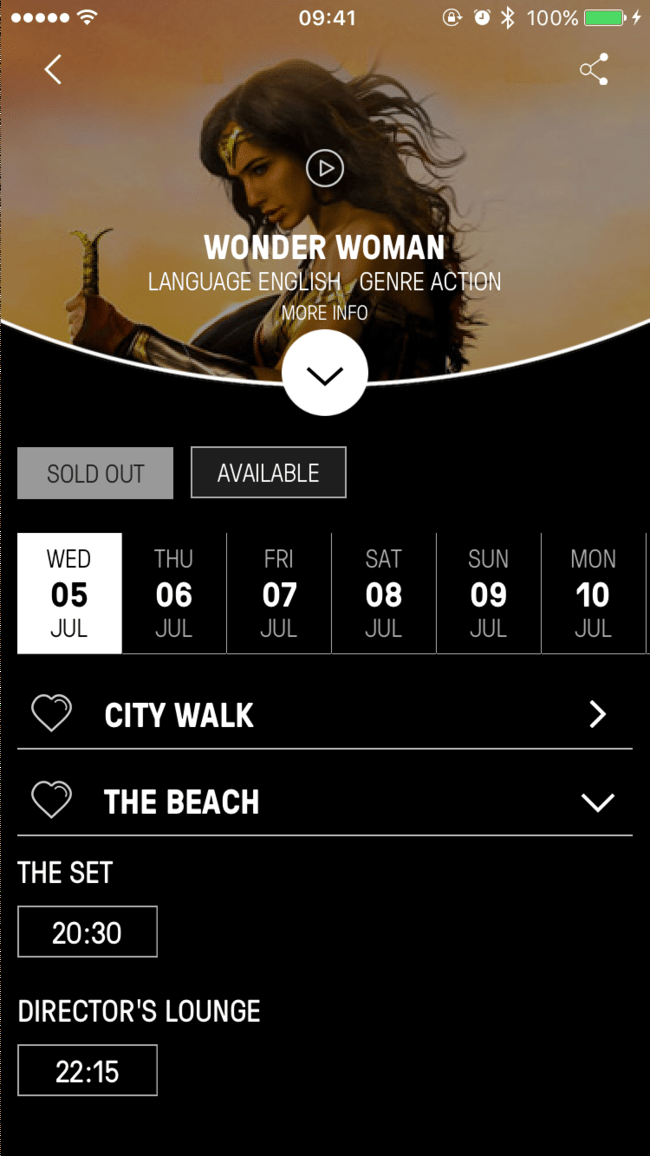
1. One Screen, One Task #
Reduce the effort users have to put in to get what they want
Every screen you design for the app should support a single action of real value to the person using it. Design each screen for one thing and one thing only, with no more than one call-to-action. This makes it easier to learn, easier to use, and easier to add to or build on when necessary.
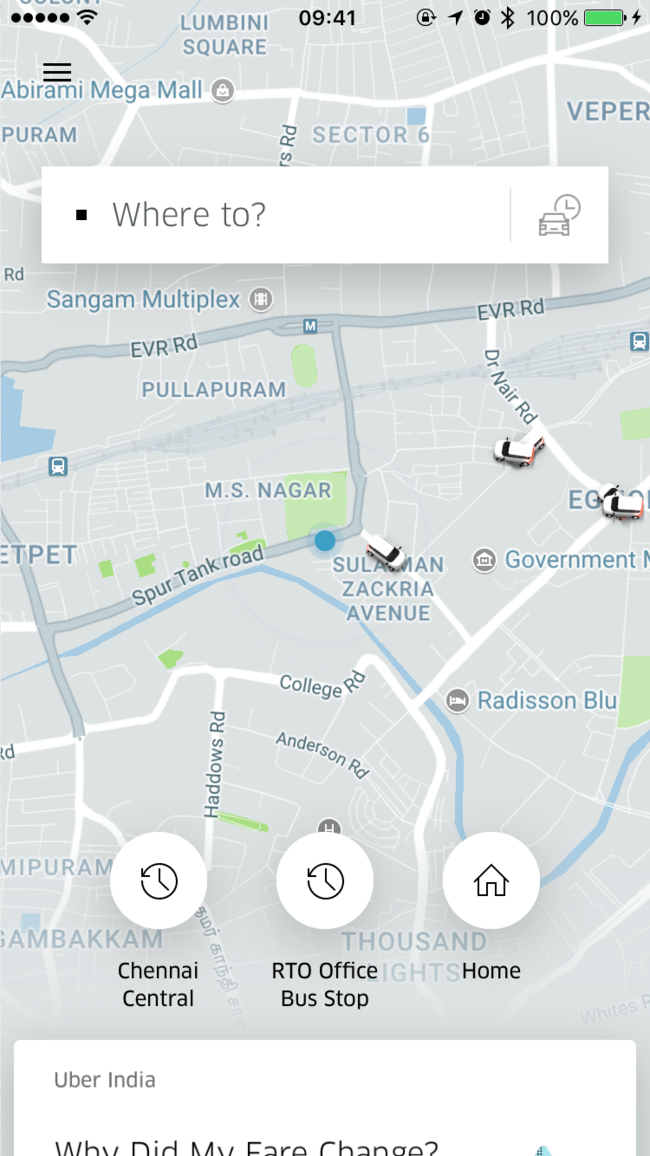
Take Uber, for instance. Uber knows that the goal of the person who uses the app is to book a cab. The Uber app does not overwhelm the user with too much of information; it automatically detects the user’s location based on Geo data. The only thing users have to do is select a drop location.
2. Invisible User Interface #
Create content to become an interface
Focus on the content and remove unnecessary elements that do not support user-tasks. Thanks to their diminishing attention span, users should be guided to the content they are looking for, quickly.
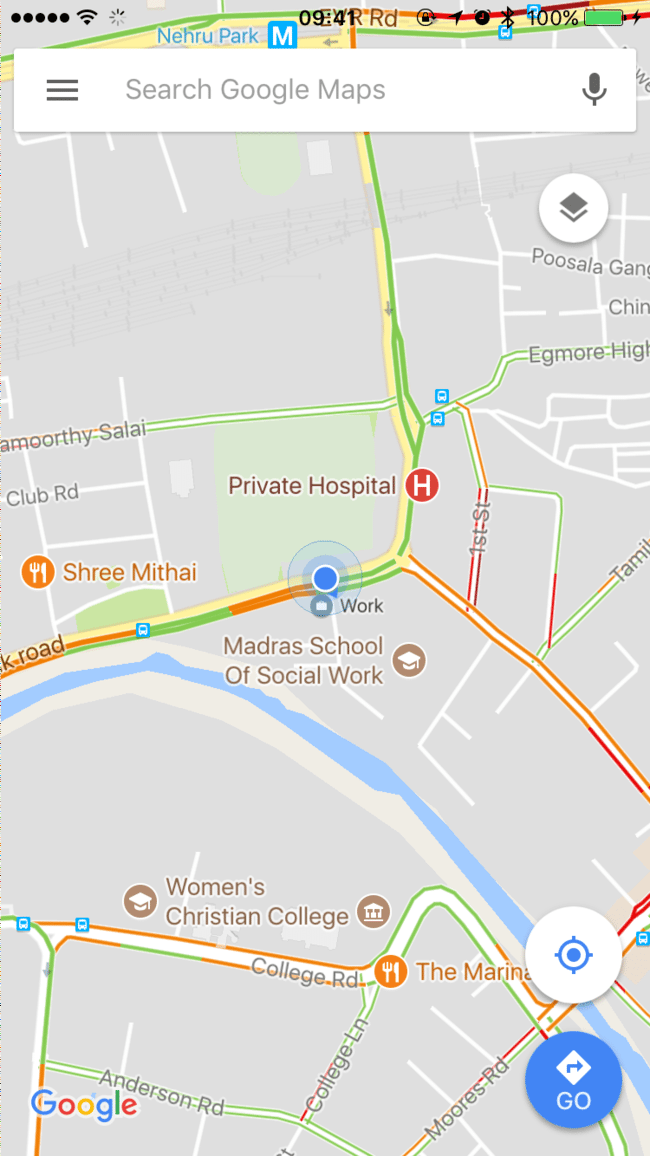
Google Maps is a great example . During a redesign phase, Google removed all the unnecessary panels and buttons and made the map as the interface.
3. Breathing Space #
Use negative space to draw attention to important content
White-space or “negative space”, referring to the empty space between and around elements of a design or page layout, is often overlooked and neglected. Although many designers may consider it a waste of valuable screen estate, white-space is an essential element in mobile design.
“White space is to be regarded as an active element, not a passive background.” — Jan Tschichold
Not only does white-space enhance readability and content prioritisation, it also plays an important role in the visual layout. Thus, it can simplify UI and improve UX.
4. Make Apps Appear Fast #
Do not make users wait for content
Try as much as possible to make the app fast and responsive. Do things in the background to make it seem like actions are fast.
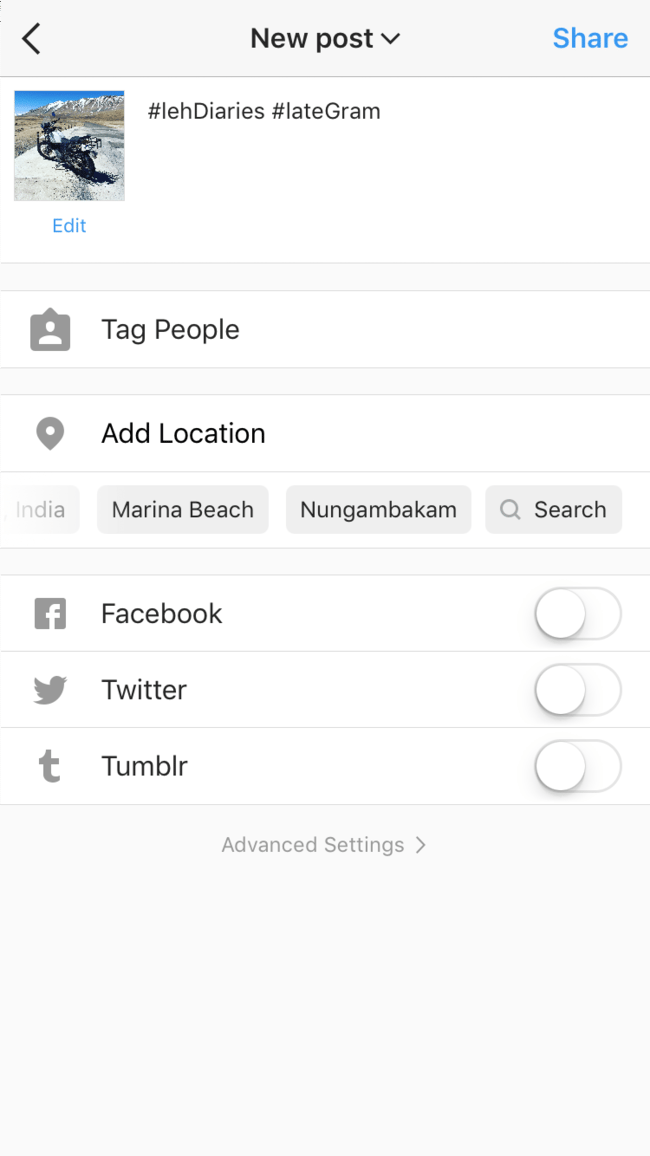
Actions which are packed into background operations have two benefits — they are invisible to the user and happen before the user actually asks for them. A good example of this is uploading pictures on Instagram. As soon as the user chooses a picture to share, it starts uploading.
5. One Hand Operation #
Adapt your design to the bigger screens
With the release of the iPhone 6 and 6 Plus, it has become clear that Apple too has jumped onto the bigger-screen train like other Mobile giants.
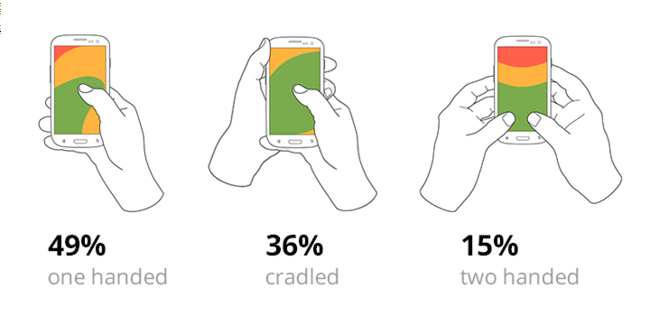
Here are three basic ways of how people are holding their phones:

85% of observed users working with their phones use one hand. It is, therefore, necessary to adapt a design and try to make sure that your app can be easily—and fully—be used on a large screen (such as iPhone 6 or 7 Plus) with one hand. Position call-to-action buttons within the thumb’s reach.
Usefulness and Intuition #
Again, if an app is not useful, it has no practical value for the user and no one has any reason to use it. If the app is useful but requires a lot of time and effort, people will not bother learning how to use it. The most important thing to keep in mind when designing a mobile app is to make sure it is both useful and intuitive. Good UI and UX addresses both design problems.
I’m sure you have your favourite apps. Which of them do you consider the coolest and most user-friendly. Why?
Do share your comments below.
Mohan AC, a B.E. in Electronics and Communication, represents our Mobile Apps team at Influx. A full-fledged Apple fan, he has built applications for large brands like Lakme and Lenskart. He also made a successful foray into entrepreneurship with CanCan.